March 2019 - January 2021
Hack the North 2020++
Overview
Hack the North is Canada's biggest hackathon and attracts over 1,500 students around the world.
Every year, students come together and create meaningful projects within 36 hours. Our mission is to make it easy for anyone to dream big and build by providing attendees with helpful resources and opportunities to connect with other innovative individuals.
———————————————————————————————————————————————————————————————————————————
My main responsibilities involved creating and animating illustrations for the website, social media, and 2020 hacker application form.
Role:
Graphic Designer
Timeline:
March 2019 - January 2021
Toolkit:
Illustrator, After Effects, Figma
Deliverables:
Illustrations, Social Media Assets, Animations/GIFs
2022 Website Animations ⚙️
A bit of background…
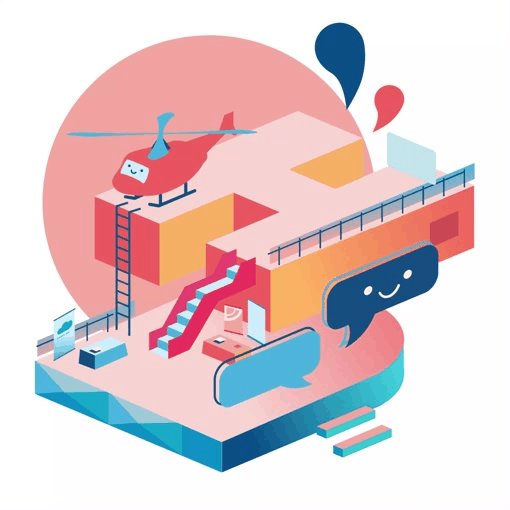
The colour palette for the 2020 brand focuses on being friendly, dreaming big, and inclusive.
On top of using dreamy and warm-toned colours, we decided to use motion to emphasize our brand values. I animated illustrations (created by Annie Xu) for the 2020 Hack the North website. These bits of motion are eye-catching and can help captivate viewers.









Social Media 📲
New Season
The 2020 season had the most social media posts and new initiatives of all the past years of Hack the North.
I curated unique social media feeds to support the different campaigns. For example, the initial feed where the team introduced the 2020 season encompasses Hack the North’s values of dreaming big, creativity, and friendliness. Here, we showed off our new branding of friendly isometric shapes and a dreamy colour palette.



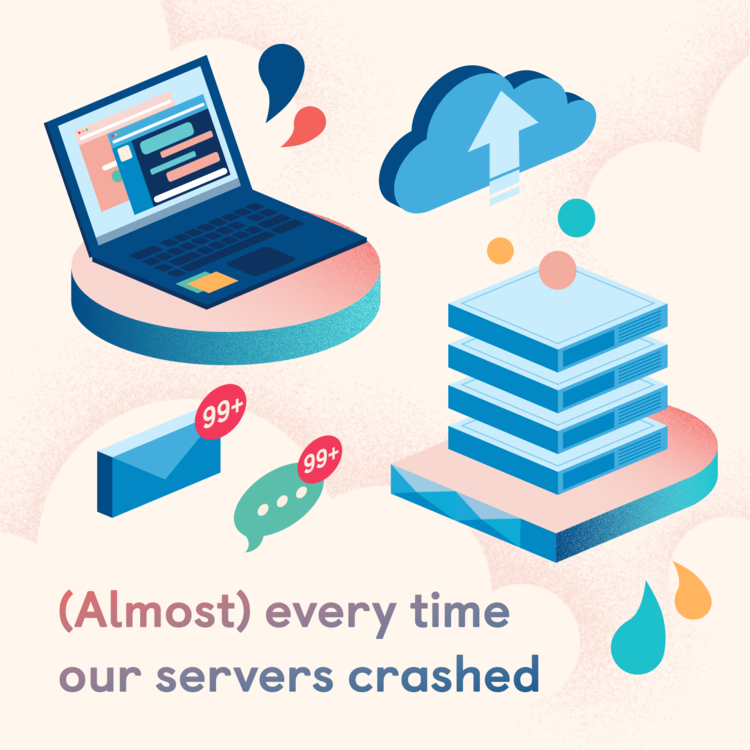
Blog Posts
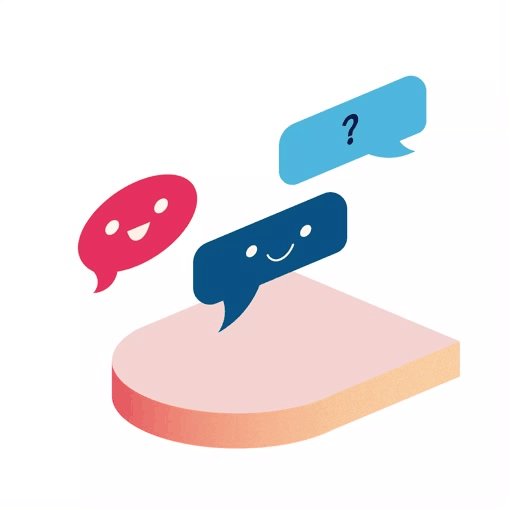
2020 was the season of blogs, and with blogs comes asset requests for blog headers! I created several images that accompanied blogs written by fellow team members.






Hacker Applications
One of the biggest campaigns is when we release hacker applications, where we encourage students from around the globe to apply to our hackathon event.
For this campaign, I created a new theme to get people excited and to recognize a shift in our content.
I decided to use a dark blue with pink highlights to create a striking feed that is visually different from the previous feed. The colours still stand by the dreamy palette, but a more space-y version.
I slowly transitioned this dark blue back into the tan and pastel feed to bring us back to the original branding.






Gear Up ⚙️
2020 was the year the team introduced Gear Up, a week-long event where students can tune into free workshops that cover topics in career development, machine learning, web development, design, and more!




Want to see more?
Want to see more?
👀Want to see more? Check Hack the North's Instagram
Instagram Stickers (GIFs) ⚡️
A bit of background
I wanted to create some animated Instagram stickers for Hack the North so attendees can customize their online content-sharing experience.
Within 3 weeks, we received over 30 thousand views on GIPHY. At the moment of writing, the Hack the North GIPHY account has over 2.5 million views.
Hacker Applications ⚡️
A bit of background
Thousands of students around the world apply to Hack the North each year. Given how many people apply, we wanted to make the process interactive, enjoyable, and unique to each hacker.
A large focus for the 2020 application process was showcasing the unique stories of each hacker. To do this, we made several aspects of the application customizable.
Landing Page
Staying true to the 2020 brand, the landing page shows an isometric illustration of an entryway to symbolize the beginning of the application. We also gave applicants the choice to customize their application by either using a light or dark colour scheme.
Application Journey
After choosing a theme, applicants go through a series of demographic questions. Once all the fields are complete, they end up with a platform showing the process they made on the application.
Some answers under the "school" and "hackathon experience" screens will trigger unique illustrations.


Virtual Photobooth 📸
Given the online nature of Hack the North's 2020 event, the team had to virtualize a lot of activities, one of them being a photo booth.
I designed various backgrounds, foregrounds, and stickers for this activity. You can see photos from the event on Snapbar.